반응형
아이콘 확장 기능을 사용하면 블록 단위의 이미지나 로고 대신 원하는 아이콘을 메뉴 항목이나 버튼에 추가할 수 있습니다.
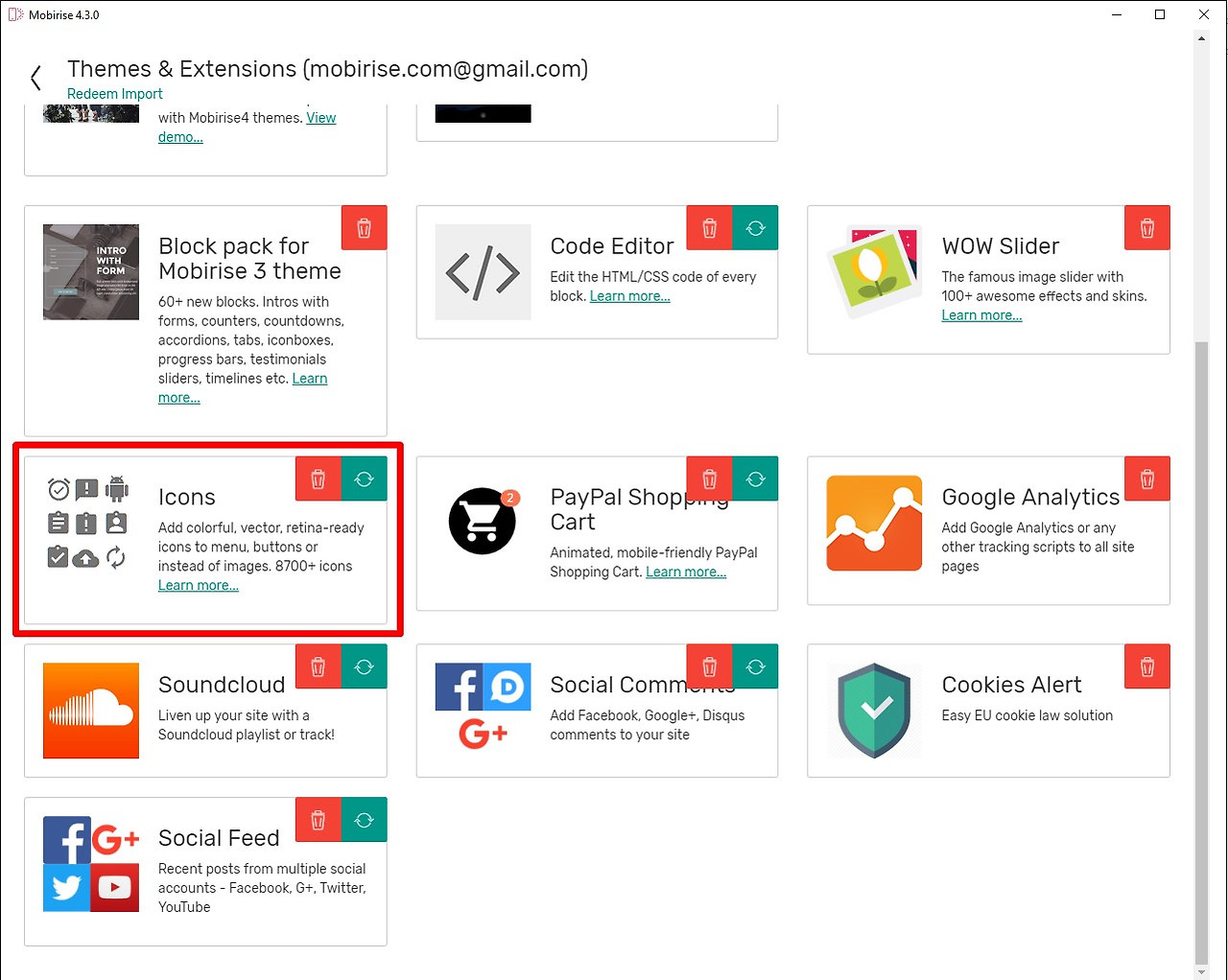
아이콘 확장 기능을 어떻게 추가하나요?
Icons 확장 프로그램을 추가하지 않고도 무료 아이콘을 사용할 수 있습니다. 드롭다운 메뉴 항목, 버튼, 블록의 이미지, 로고를 클릭하고 원하는 무료 아이콘을 선택하세요.
- 테마 및 확장 프로그램 목록을 엽니다.
- 아이콘 확장 프로그램 구매
- 확장 프로그램을 설치하려면 주문 후 메시지의 지침을 따르세요.

메뉴 항목에 아이콘을 추가하는 방법:
- 메뉴 항목 을 클릭하세요
- 삽입 아이콘 버튼 을 클릭하세요
- 목록에서 아이콘을 선택하세요
- 삽입 아이콘 버튼 을 클릭하세요

특정 아이콘을 찾으려면 검색 필드를 사용하십시오. 아이콘 선택 창에서 아이콘 색상과 크기를 설정할 수도 있습니다.
이미지 대신 아이콘을 사용하는 경우, 링크도 추가할 수 있습니다.
자주 묻는 질문
아이콘 확장 프로그램에 타사 아이콘 글꼴을 추가할 수 있나요?
불행히도 지원되지 않습니다.
반응형
'테마, 확장, 계정' 카테고리의 다른 글
| 55. 소셜 댓글 확장 (0) | 2024.11.18 |
|---|---|
| 54. 계정 비밀번호 변경 (0) | 2024.11.18 |
| 52. 와우 슬라이더 확장 (0) | 2024.11.17 |
| 51. 폼 빌더 Mobirise 확장 (0) | 2024.11.17 |
| 50. Mobirise 사이트에 Google Analytics를 추가하는 방법 (0) | 2024.11.17 |



