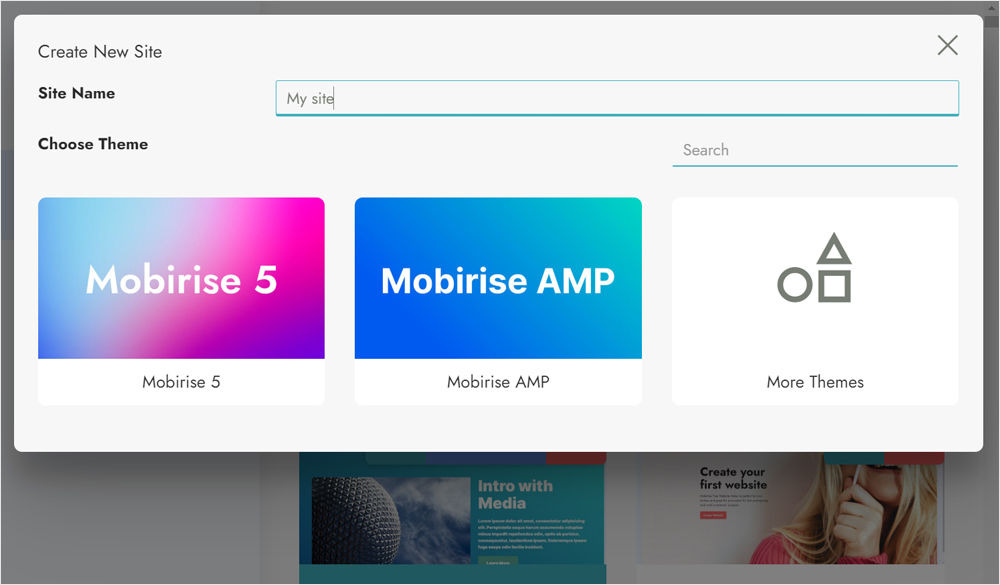
프로젝트를 시작할 때는 사용 가능한 테마 중 하나를 선택해야 합니다. 기존 프로젝트의 테마를 변경할 수 없으므로 테마를 신중하게 선택하세요.

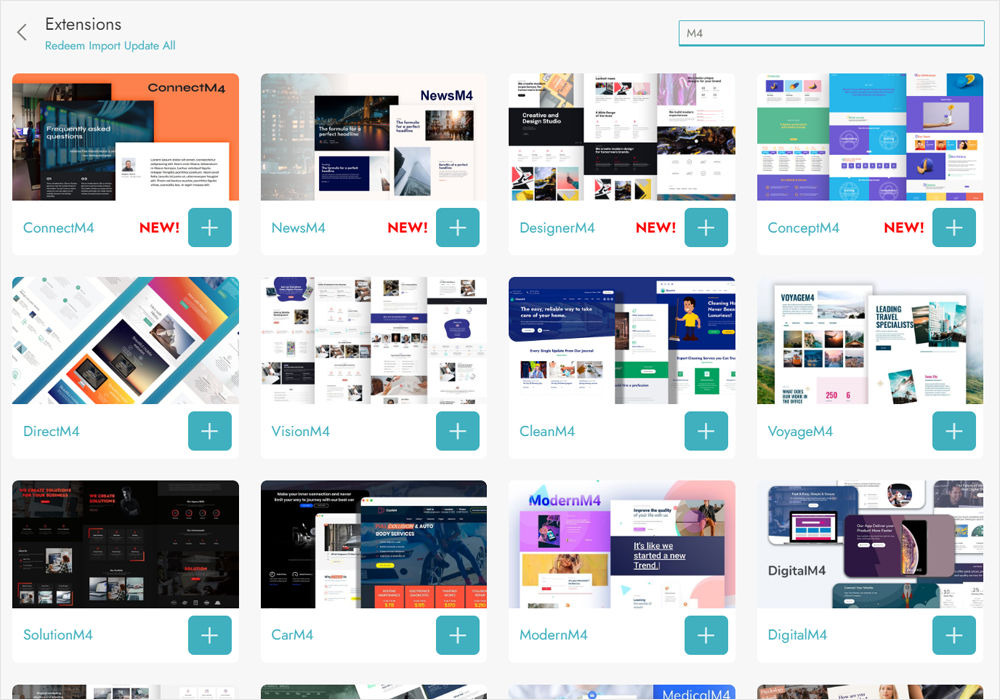
새 사이트 만들기 버튼을 클릭하여 사용 가능한 테마를 확인하세요. 또한 확장 프로그램 목록에서 더 많은 프리미엄 테마를 볼 수 있습니다. 새 사이트 만들기 창에서 더 많은 테마 버튼을 클릭하세요.
Mobirise가 제공하는 더 많은 테마를 여기에서 구매할 수 있습니다: https://mobirise.com/extensions/kit/
Mobirise 앱에는 여러 유형의 테마가 있습니다.
M4 테마
이러한 테마는 Bootstrap을 기반으로 합니다. Code Editor를 통해 사이트를 편집할 때 표준 Bootstrap 클래스를 사용할 수 있습니다. M4 테마는 대부분의 다른 M4 테마와 호환됩니다. 즉, M4 테마의 블록을 다른 M4 테마에서 사용할 수 있습니다.

AMP 테마
이러한 테마는 Google AMP를 기반으로 합니다. 이러한 테마를 사용할 때는 페이지에 너무 많은 블록을 사용하지 않도록 해야 합니다. 문제는 페이지 스타일이 75,000바이트를 넘지 않아야 한다는 것입니다. 또한 AMP 테마를 사용하는 경우 페이지에서 외부 스크립트를 사용할 수 없습니다. Mobirise 확장 프로그램도 제한적입니다. 그러나 이러한 제한은 페이지를 더 빠르게 만들기 위해 필요합니다. 대부분의 AMP 테마는 서로 호환됩니다.

M 테마
이러한 테마는 이름에 'M' 접미사가 있습니다. 서로 호환되지 않으며 다른 M 테마에서 기존 M 프로젝트로 블록을 복사하는 것은 불가능합니다. 저희는 이러한 테마를 유지 관리하는 것을 중단했으며 더 이상 업데이트하지 않습니다. 이러한 테마로 프로젝트를 시작하는 옵션을 숨기는 이유는 테마가 오래되었고 저희는 사용자가 사이트에 최신 솔루션을 사용하기를 바랍니다. 이러한 테마를 기반으로 하는 프로젝트를 여전히 열 수 있습니다. 프로젝트를 열면 설치 버튼이 표시되고 테마를 사용하여 프로젝트를 편집할 수 있습니다. 이전에 이러한 테마를 사용했고 액세스하는 데 문제가 있는 경우 support@mobirise.com으로 문의하세요.
'시작하기' 카테고리의 다른 글
| 11. 사이트 목록에서 프로젝트를 제거하는 방법 (0) | 2024.11.14 |
|---|---|
| 9. 새로운 프로젝트를 시작하는 방법 (0) | 2024.11.14 |
| 7. 다른 사용자와 프로젝트 파일 공유 (0) | 2024.11.14 |
| 6. 기존 프로젝트를 여는 방법 (0) | 2024.11.14 |
| 5. 새 페이지를 만드는 방법 (0) | 2024.11.14 |



