반응형
시작하기
- Form Builder 확장 프로그램을 설치합니다 . 확장 프로그램 목록을 열고, Redeem 코드를 입력하고, 녹색 추가 버튼을 찾습니다.
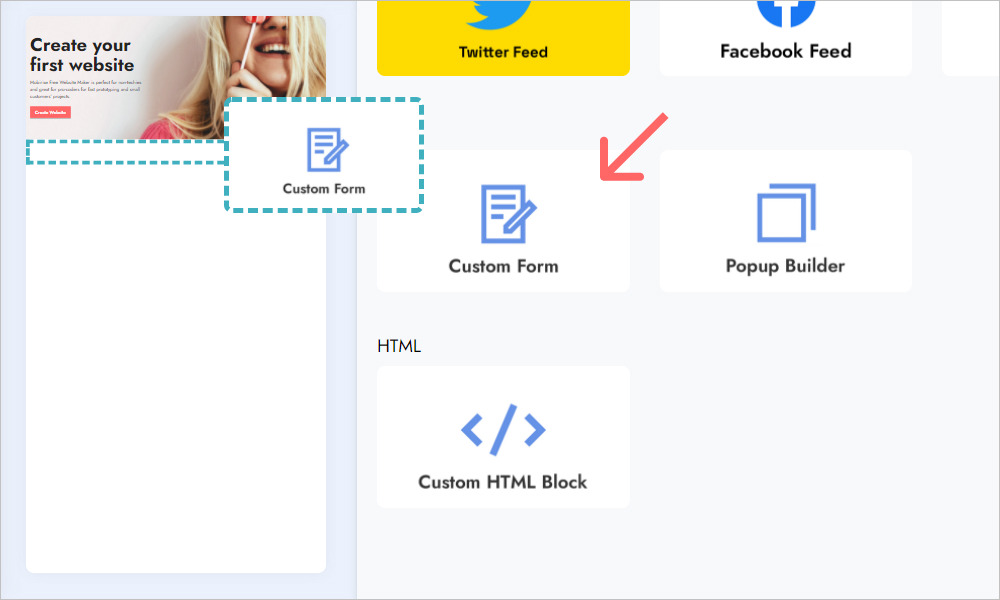
- 페이지를 열고 양식 작성기 블록을 추가하세요 .
- 양식 작성기 블록을 클릭하여 양식 작성기를 엽니다.
- 양식을 만든 후 녹색 ' 저장 및 닫기' 버튼을 클릭하세요.
- Form Fields 창 에서 알림 이메일을 설정하세요 . 열려면 앱의 페이지에서 양식 필드 중 하나를 클릭하세요. 다른 알림 이메일을 사용하는 경우 확인하는 것을 잊지 마세요. 링크가 포함된 메시지를 받게 됩니다.

Form Builder를 사용하는 방법
Form Builder 블록을 추가하고 클릭하여 Form Builder를 엽니다 .
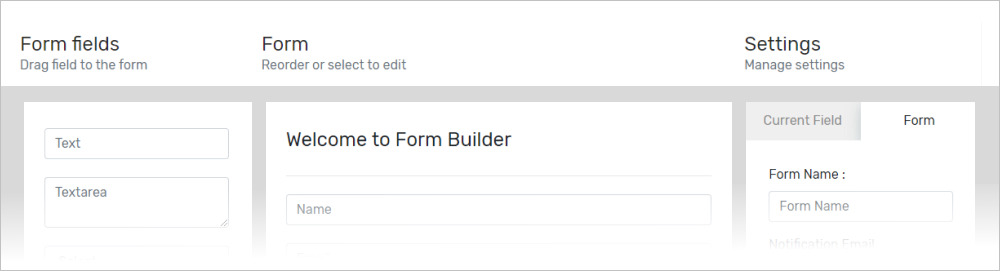
세 개의 열이 표시됩니다( 양식 필드 , 양식 , 설정 ).

양식 필드
양식 필드 목록에는 양식에 추가할 수 있는 필드가 들어 있습니다. 양식에 추가하려면 필요한 필드를 끌어서 양식 열에 놓거나 목록에서 클릭합니다.
형태
양식의 필드를 필요한 위치로 끌어서 재정렬할 수 있습니다. 양식 필드를 클릭하여 편집합니다. 설정 패널에서 사용 가능한 설정을 볼 수 있습니다.
설정
설정 패널에서 양식 탭을 열어 양식 설정을 관리하세요.
- 양식 이름은 전송된 양식이 포함된 이메일의 제목에 표시됩니다.
- 알림 이메일 또는 작업 URL . 여기에 알림 이메일을 설정하세요. 이전에 Mobirise 앱에서 사용하지 않은 이메일을 사용하는 경우 확인해야 합니다. 첫 번째 제출 후 이메일로 확인 링크가 포함된 메시지를 받게 됩니다.
- 누군가가 양식을 제출하면 성공 메시지가 표시됩니다.
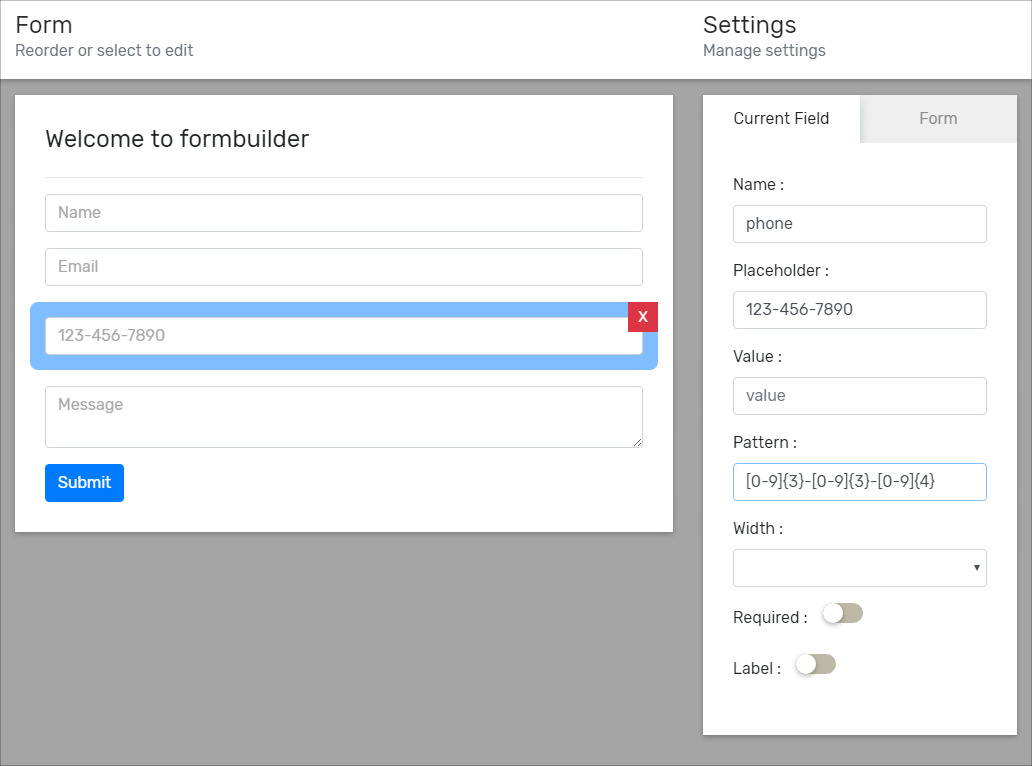
특정 필드의 설정을 변경하려면 해당 필드를 클릭하세요.
- 이름 . 이 필드의 값은 귀하의 양식에 대해 고유해야 합니다. 이 필드 값은 귀하가 받는 이메일에서 사용됩니다.
- 플레이스홀더 . 이 필드의 값은 양식 필드에 표시됩니다. 레이블 대신 플레이스홀더를 사용할 수 있습니다.
- 값 . 필드에 대한 기본값을 설정할 수 있습니다.
- 필수 . 이 옵션을 선택하면 선택한 필드가 반드시 채워져야 합니다.
- 레이블 . 필드에 레이블을 표시하려면 이 옵션을 체크하세요. 이 옵션이 체크되어 있으면 레이블 텍스트 필드가 표시됩니다.
- 너비 . 필드의 너비를 설정합니다. 기본값을 설정하면 필드가 필요한 공간을 차지합니다. 자동 값을 설정하면 행에서 사용 가능한 공간을 차지합니다.
- 패턴 . 폼에 대한 특수 패턴을 설정합니다. 특수 정규 표현식을 사용합니다 .

반응형
'튜토리얼' 카테고리의 다른 글
| 75. 프로젝트 내역 (0) | 2024.12.08 |
|---|---|
| 74. 슬라이더 설정 (0) | 2024.12.05 |
| 72. 텍스트 편집 (0) | 2024.12.05 |
| 71. M4 갤러리에 여러 이미지 추가 (0) | 2024.12.01 |
| 70. 사이트 위치 변경 (0) | 2024.12.01 |


