반응형
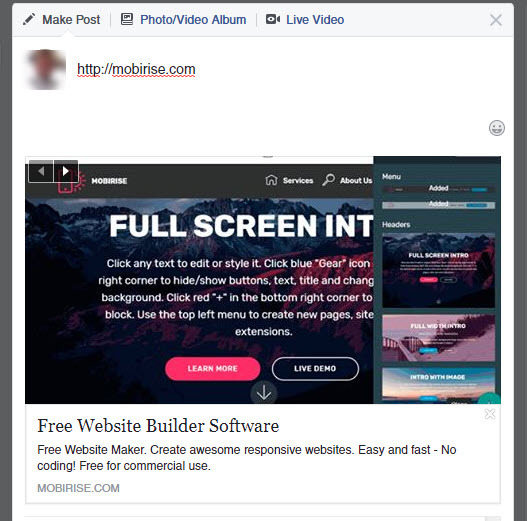
Mobirise Builder로 만든 페이지는 아름답게 표시되고 추가 작업 없이도 바로 모바일 친화적으로 작동합니다. 그러나 Facebook 및 Twitter와 같은 소셜 네트워크에 표시되거나 Facebook 메신저 또는 Viber와 같은 인스턴트 메시지 대화에 페이지 링크가 붙여넣어질 때 이미지, 제목 및 설명을 구체적으로 조정하려는 경우에도 쉽게 할 수 있습니다. 필요한 것은 몇 분의 추가 시간과 적절하게 구성된 이미지, 그리고 여기에 제공된 스크립트뿐입니다.

- 먼저 이미지를 구성해 보겠습니다. 기성 스크립트를 최대한 적게 편집할 수 있도록 1200px 너비, 800px 높이로 만들고 이름을 og-img.jpg. Mobirise Builder에서 생성한 페이지를 서버에 업로드하면 이 이미지가 assets/images 폴더에 있어야 합니다. 따라서 Mobirise Builder의 내장형 FTP 기능을 통해 업로드하는 경우 무료 FTP 클라이언트를 사용하여 서버의 적절한 위치에 업로드하기만 하면 됩니다.
- 다음으로 다음 스니펫을 받으세요
그리고 따옴표로 감싸는 속성 값을 편집합니다 . 이미지에 권장된 방식으로 이름을 지정하고 배치했으므로 콘텐츠 값을 content편집할 필요가 없습니다.og:image
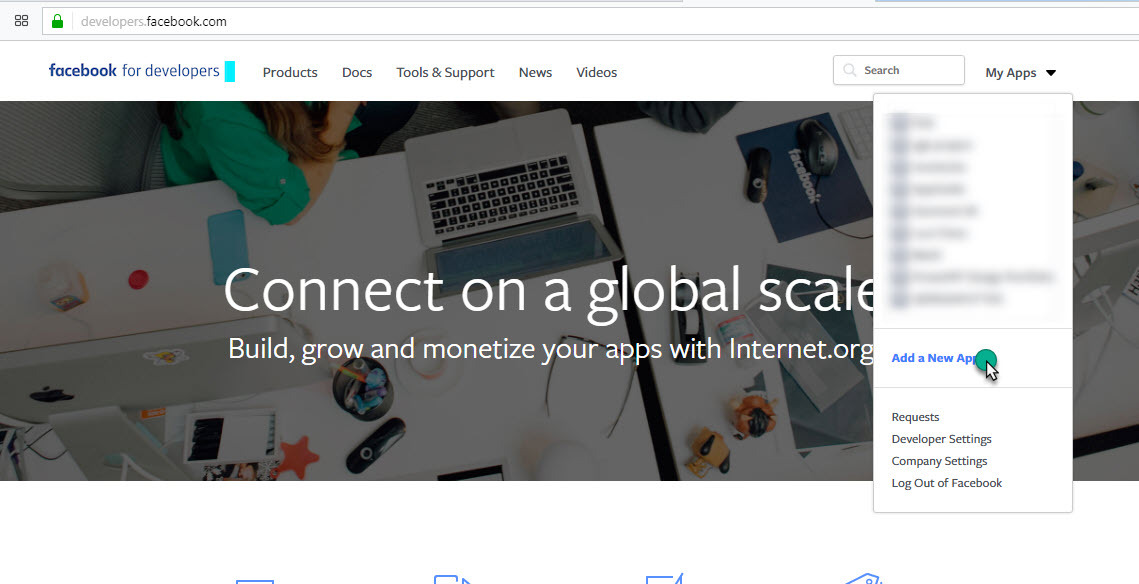
<!-- open graph description --> <meta property="og:title" content="My Great Mobirise Builder Page"> <meta property="og:description" content="In no time and with practically no efforts I managed to get this great page from scratch and I love it!"> <meta property="og:type" content="website"> <meta property="og:url" content="http://my-mobirise-page.com"> <meta property="og:image" content="http://my-mobirise-page.com/assets/images/og-img.jpg"> <meta property="og:image:type" content="image/jpeg" /> <meta property="og:image:width" content="1200" /> <meta property="og:image:height" content="800" /> <meta property="fb:app_id" content="123598741051124"> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:title" content="My Great Mobirise Builder Page"> <meta name="twitter:description" content="In no time and with practically no efforts I managed to get this great page from scratch and I love it!"> <meta name="twitter:image" content="http://my-mobirise-page.com/assets/images/og-img.jpg"> <!-- open graph END --> - 여기서 눈여겨볼 점은 태그입니다 fb:app_id. 고유한 가치를 얻으려면 https://developers.facebook.com 으로 가서 오른쪽에 있는 내 앱 드롭다운 메뉴에서 새 앱 추가를 선택하세요.

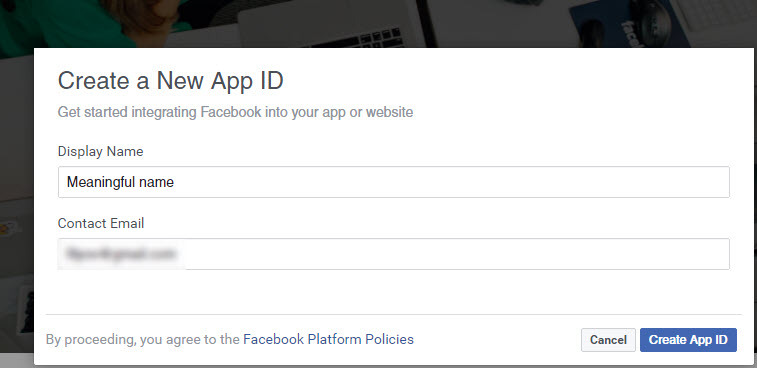
- 대화 상자가 나타나면 앱의 의미 있는 이름과 이메일을 입력하고 앱 ID 만들기를 클릭한 후 다음 화면에서 보안 확인 문자를 입력하여 인간임을 증명하세요.

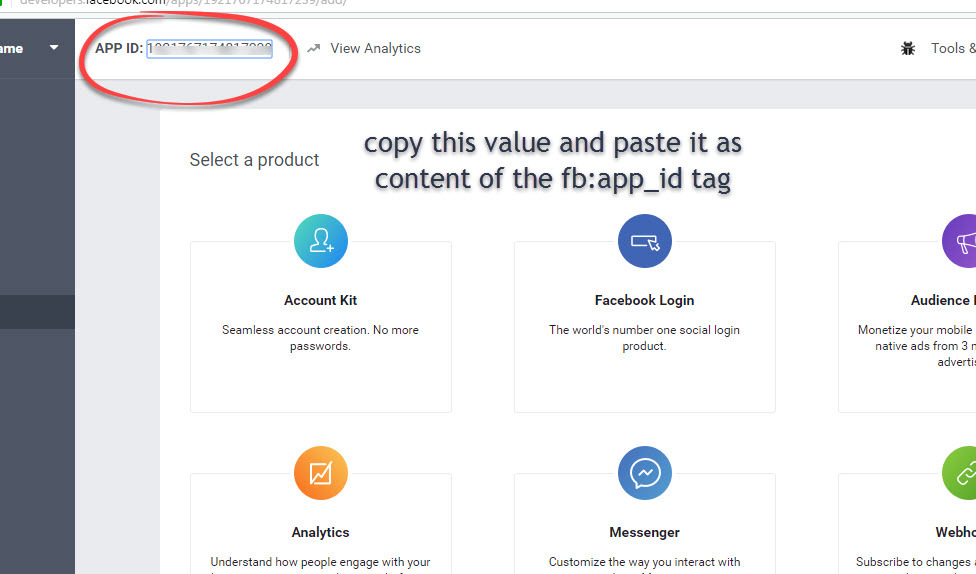
- 이제 다음 페이지의 왼쪽 상단에 표시되는 앱 ID 번호를 복사하여 fb:app_id스니펫의 태그 콘텐츠로 넣으세요.

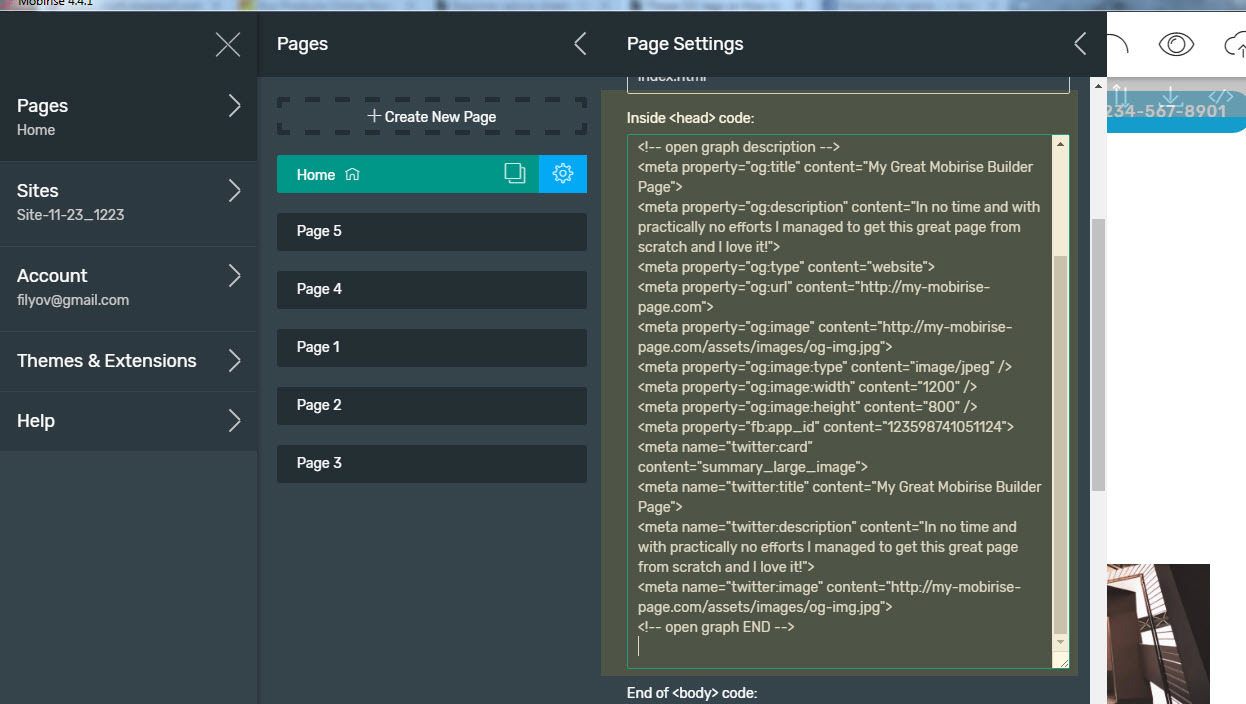
- 마지막으로 편집된 스니펫을 가져와서 페이지 설정에서 다음과 같이 페이지의 Inside head 섹션에 넣으세요.

- 이제 페이지를 게시하고 서버에 업로드하세요.
참고 사항: 방금 정의한 설명이 여기에서 Facebook 공유 디버거 도구를 통해 소셜 네트워크에서 어떻게 읽히는지 항상 확인할 수 있습니다.
반응형
'튜토리얼' 카테고리의 다른 글
| 80. 로고 대신 아이콘을 어떻게 사용하나요? (0) | 2024.12.08 |
|---|---|
| 79. 자동으로 업데이트되는 다양한 탐색 바가 있음 (0) | 2024.12.08 |
| 77. Mobirise CMS : 사이트 편집자 (0) | 2024.12.08 |
| 76. 메뉴 항목에 아이콘을 추가하는 방법? (0) | 2024.12.08 |
| 75. 프로젝트 내역 (0) | 2024.12.08 |



