가끔 우리는 정말로 메시지를 보내야 합니다. 메시지는 너무 강력하고 중요해서 그것과 시청자 사이에 아무것도 둘 필요가 없습니다. 페이지 탐색도 마찬가지입니다. 그럼에도 불구하고 그것은 의심할 여지 없이 모든 페이지에서 가장 중요하고 필요한 부분 중 하나입니다.
이것은 Mobirise Builder에서 쉽게 달성할 수 있습니다. 전체 화면 헤더 블록과 여기에서 얻을 수 있는 두 개의 작은 스크립트를 사용하고 페이지의 머리말과 본문 섹션의 끝에 복사/붙여넣기만 하면 됩니다(코드 편집기 확장 프로그램 필요)
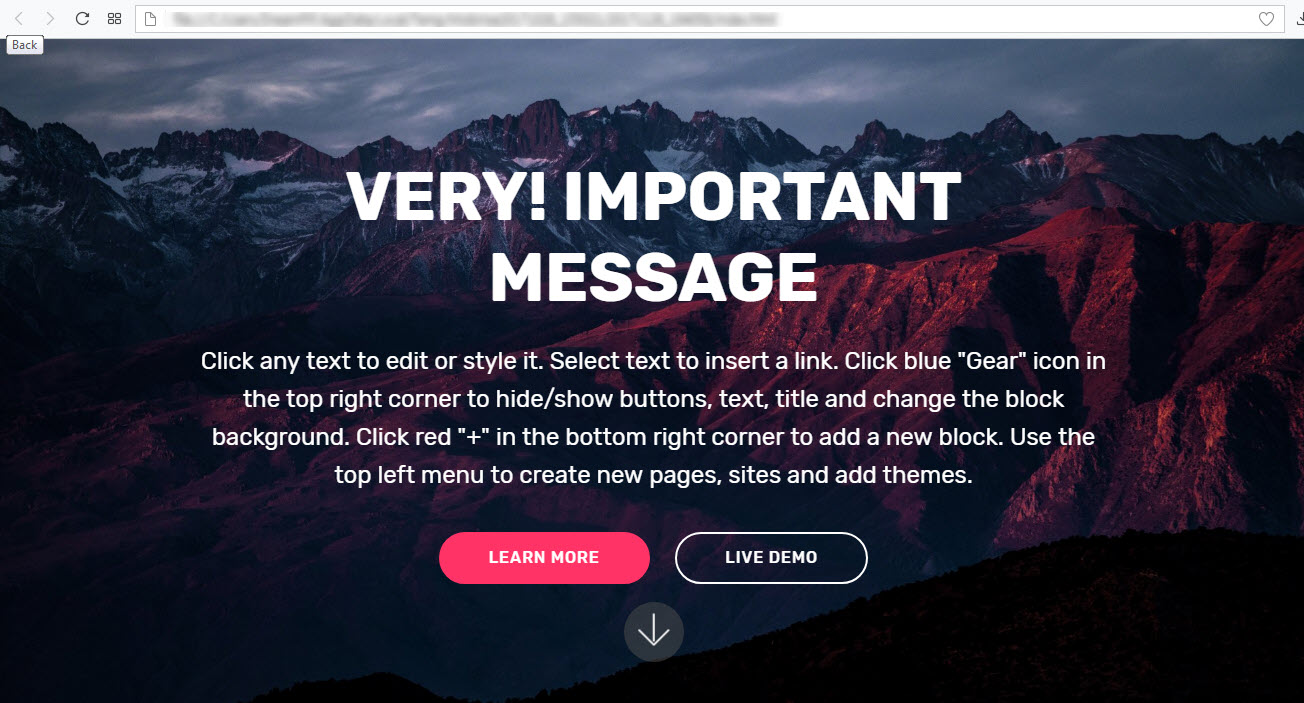
마지막으로 페이지는 다음과 같이 탐색 기능이 없이 로드됩니다.

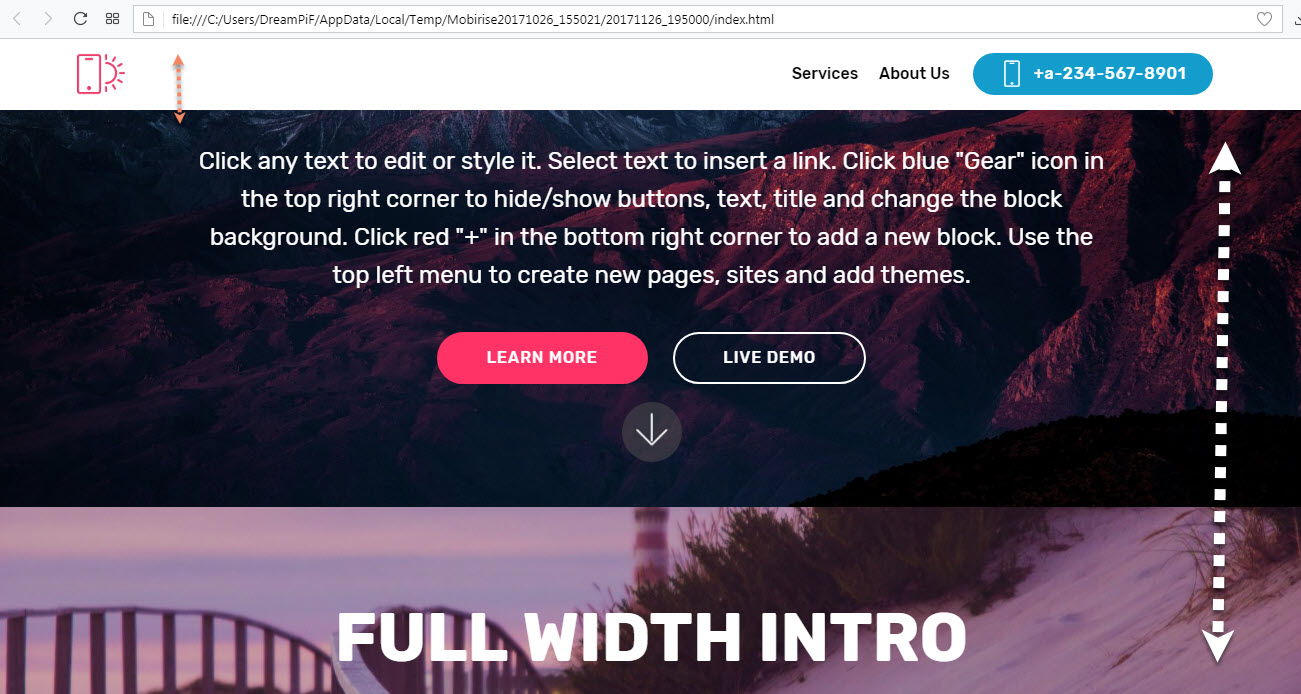
사용자가 아래로 스크롤하면 탐색 모음이 우아하게 아래로 슬라이드되어 탐색에 액세스할 수 있습니다.

■ 정말 쉽고 실제로 재미있으며 세 단계만 거치면 됩니다.
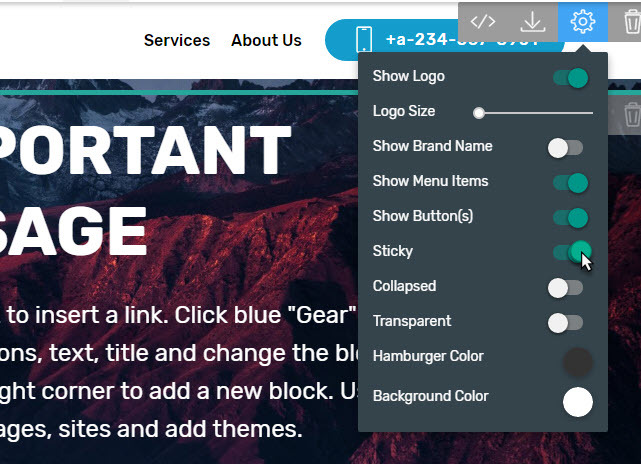
- 탐색 모음의 고정 옵션이 켜져 있는지 확인하세요. 이렇게 하면 사용자가 아래로 스크롤할 때 항상 페이지 상단에 표시됩니다.

2. 이 스니펫을 복사하세요
<style>
.navbar-fixed-top {
top:-70px;
opacity:0;
}
</style>
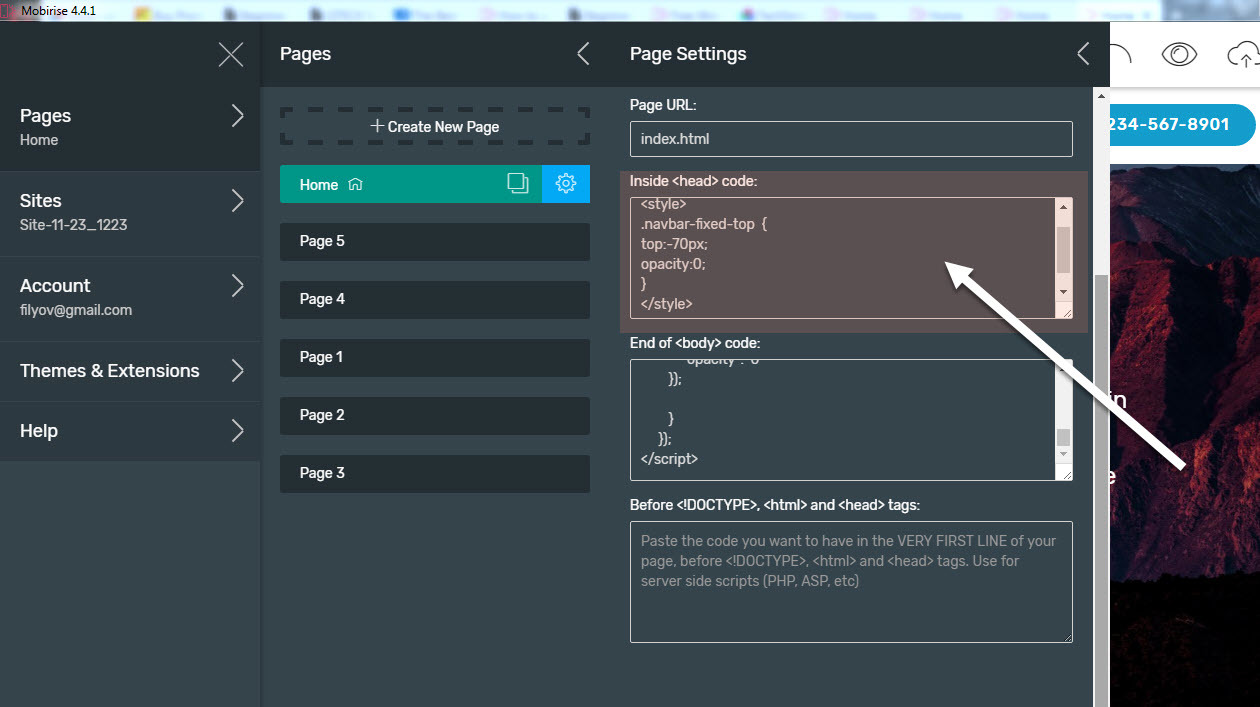
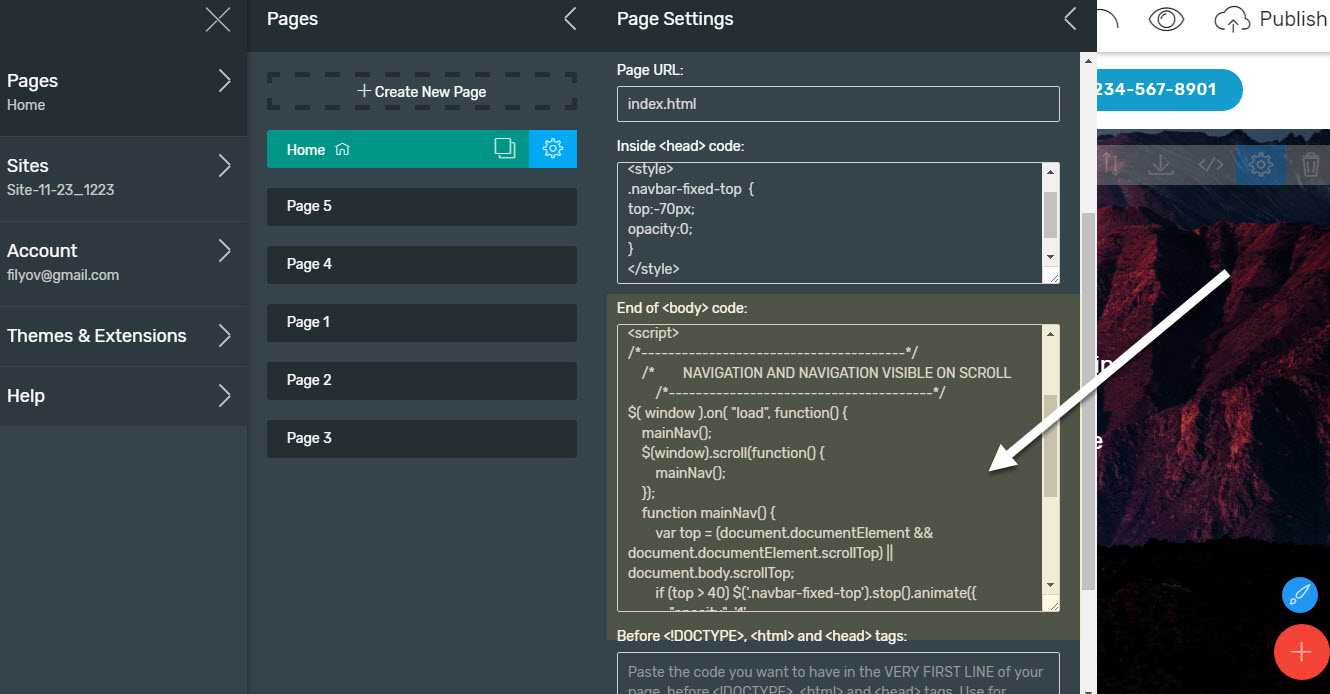
페이지 설정 대화 상자의 내부 페이지 헤드 섹션에 붙여넣습니다.

3. 마지막으로 이 스니펫을 가져가세요
<script>
/*---------------------------------------*/
/* NAVIGATION AND NAVIGATION VISIBLE ON SCROLL
/*---------------------------------------*/
$( window ).on( "load", function() {
mainNav();
$(window).scroll(function() {
mainNav();
});
function mainNav() {
var top = (document.documentElement && document.documentElement.scrollTop) || document.body.scrollTop;
if (top > 40) $('.navbar-fixed-top').stop().animate({
"opacity": '1',
"top": '0'
});
else $('.navbar-fixed-top').stop().animate({
"top": '-70',
"opacity": '0'
});
}
});
</script>
페이지의 본문 끝 섹션에 붙여넣습니다. 다시 페이지 설정 대화 상자의 약간 아래에 있습니다.

기본적으로 그게 전부입니다. 끝났습니다!
이렇게 하면 탐색 블록을 다루고 편집하는 것이 더 쉽기 때문에 Mobirise Buidler의 시각적 편집 인터페이스에서는 아무런 변화도 보이지 않습니다. 따라서 블록을 쫓아다니지 않아도 되지만, 페이지를 미리 보거나 게시하면 효과가 우아하게 적용됩니다.
팁: 첫 번째 소개 블록의 아래로 스크롤하는 화살표를 켜는 것이 좋습니다. 방문자가 전체 페이지를 경험하기 위해 아래로 내려가야 하는 지점에 도달하기가 더 쉬워집니다.
'튜토리얼' 카테고리의 다른 글
| 65. 이미지 작업 (0) | 2024.11.25 |
|---|---|
| 64. 이미지 갤러리 (0) | 2024.11.24 |
| 63. 코드 편집기: 페이지 설정 (0) | 2024.11.23 |
| 61. Form Builder로 만든 양식에 reCAPTCHA를 사용하는 방법 (0) | 2024.11.21 |
| 60. 코드 편집기 확장 (0) | 2024.11.21 |



