반응형
코드 편집기 확장 프로그램을 설치 하면 페이지의 특정 부분(예: 머리말, 본문 섹션 및 doctype 선언 앞 부분)에 코드를 추가할 수 있습니다.
- 코드 편집기 확장 프로그램을 구매하세요 .
- 페이지 탭 으로 이동합니다 .
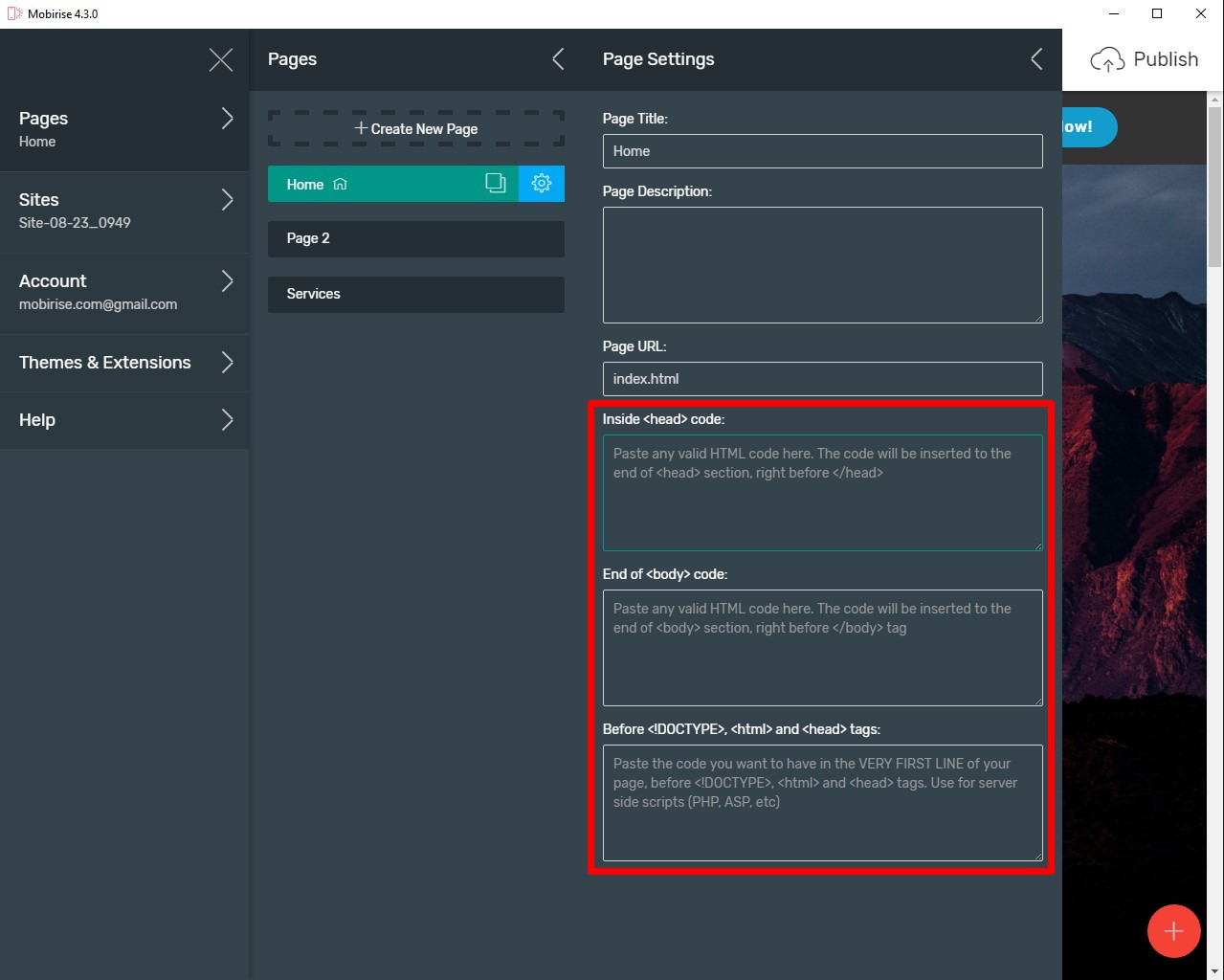
- 편집하려는 페이지를 선택하고 기어 버튼을 클릭하세요.
- 새로운 페이지 설정이 표시됩니다( <head> 코드 내부 , <body> 코드 끝 , <!DOCTYPE>, <html> 및 <head> 태그 앞 ).

이 필드에는 유효한 코드를 입력할 수 있습니다. 원하시면 사이트 미리보기 중에 콘솔을 통해 이 코드 부분을 확인할 수 있습니다.
반응형
'튜토리얼' 카테고리의 다른 글
| 65. 이미지 작업 (0) | 2024.11.25 |
|---|---|
| 64. 이미지 갤러리 (0) | 2024.11.24 |
| 62. 페이지가 아래로 스크롤될 때만 탐색 표시줄이 나타나도록 설정 (0) | 2024.11.22 |
| 61. Form Builder로 만든 양식에 reCAPTCHA를 사용하는 방법 (0) | 2024.11.21 |
| 60. 코드 편집기 확장 (0) | 2024.11.21 |


